どうもToKeです。
WordPressでサイトやブログを運営している方は、もうhttpからhttpsへのリダイレクト設定はお済でしょうか。
httpsへのリダイレクト設定は「SSL化」と言われており、ブログ運営者と閲覧者双方にメリットがあるため必ずやっておきたい設定です。
この記事ではその「SSL化」について、エックスサーバー![]() を例に
を例に
- なぜSSL化すべきか?
- WordPressサイトをSSL化する方法
について詳しく解説します!
簡単にできるのでサクッと終わらせておきましょう。
1. なぜSSL化すべきか?
①個人情報が暗号化され保護される
SSLとは「Secure Sockets Layer」の略で、ウェブブラウザとサーバー間のデータ通信を暗号化して安全に送受信するシステムのことです。
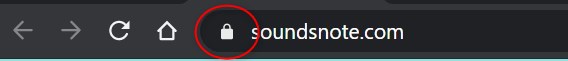
SSL化されたサイトのURLは「https」で始まり、ウェブブラウザに鍵マークが付けられます。鍵マークはSSL化されているかを見分けるポイントになります。
一方、SSL化されていないサイトのURLは「http」で始まり、セキュリティの問題があるとみなされて警告が出されてしまいます。
Google Chromeは2017年10月より、すべてのhttp(非SSL)ページに対して『保護されていません』という警告の表示を開始しています。
警告を出されないようにするためにも、全てのページをSSL化する「常時SSL化」をしておく必要があるわけです。
②サイトの信頼性が上がる
サイトをSSL化することによって、個人情報が保護されるのに加えてサイトの信頼性も向上します。
2014年にGoogleは「常時SSL化されているWebサイトを検索結果で優遇する」アルゴリズムを組み込んだと発表しています。
サイトの安全性・信頼性を重視するようになったんですね。
つまり、常時SSL化することでサイトの信頼性が相対的に上がるということです。
逆に常時SSL化していないサイトはユーザビリティの問題でGoogleから評価を得られないため、検索結果の順位が下がってしまう可能性が高いです。
SEOの観点からみてもSSL化は重要だということが分かります。
2. http⇒httpsへSSL化する方法(常時SSL化)
2-1. 「SSLサーバー証明書」をサーバーにインストール
WordPressサイトを常時SSL化するには、通信の暗号化に必要な鍵とウェブサイトの運営者の情報が含まれた「SSLサーバー証明書」をサーバーにインストールする必要があります。
ただしエックスサーバーをお使いの場合、SSL証明書のインストール作業は自動で行われているので作業を飛ばします。
実はWordPress導入の際、ドメイン設定をするついでに無料独自SSLを使えるように設定していました。↓
ということで、今回は次のステップへ移ります。
2-2. http⇒httpsへ301リダイレクト設定
「http~」へのアクセスを自動的に「https~」に飛ばす設定をしましょう。
サーバー上にある「.htaccess」ファイルを編集することで、ウェブサーバーの各種設定や制御をすることができます。
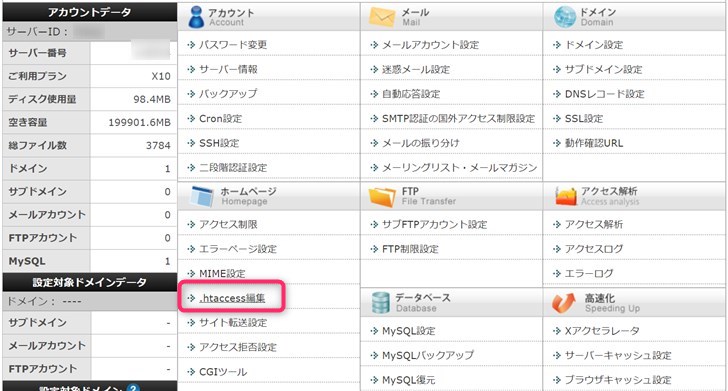
①サーバーパネルの「.htaccess」を編集する
サーバーパネルへログインし、「.htaccess編集」をクリックします。

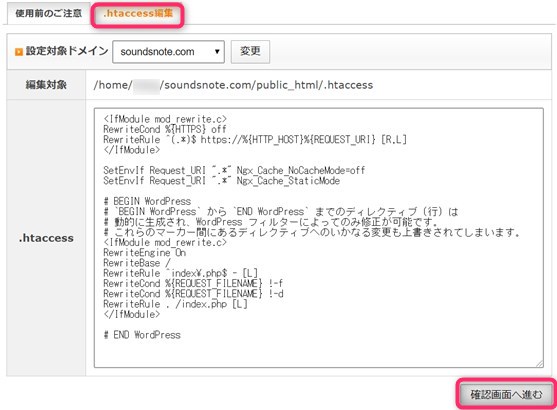
②常時SSL化用のコードを追記する
編集するドメインを選択したら、「.htaccess編集」タブをクリック

デフォルト状態では下記にようになっていると思います。
SetEnvIf Request_URI ".*" Ngx_Cache_NoCacheMode=off
SetEnvIf Request_URI ".*" Ngx_Cache_StaticMode
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
ここに下記コードを先頭にコピペします。
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
このコードを記述をすることで、WordPressサイトにおける全ての表示を常時SSL化できるようになります。
.htaccessのコード記述を間違えるとサーバーが動作しなくなる可能性があるので注意してください。可能であればテキストファイルなどにバックアップを取っておくと良いです。
すると最終的に下記のようになります。
<IfModule mod_rewrite.c> RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule> SetEnvIf Request_URI ".*" Ngx_Cache_NoCacheMode=off SetEnvIf Request_URI ".*" Ngx_Cache_StaticMode # BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress
コードの追記ができたら「確認画面へ進む」をクリックします。
確認画面で間違いがなければ「実行する」をクリック。
2-3. WordPressでアドレスの設定変更
最後に、WordPressのアドレス設定で「http」から「https」への変更を行いましょう。
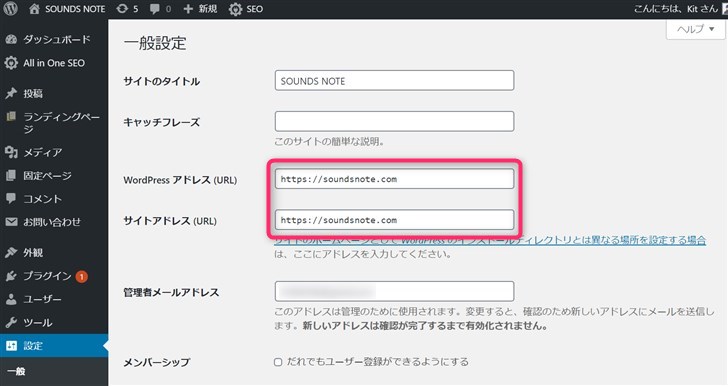
①WordPressの設定画面でアドレス書き換え
管理画面左サイド内の「設定」から「一般設定」をクリックします。
「WordPress アドレス (URL)」と「サイトアドレス (URL)」の「http」部分を「https」に書き換えましょう。

②「変更を保存」をクリックして完了
これにてhttpからhttpsへの301リダイレクトの設定は終わりです!
念のため、「http」のアドレスへアクセスしてみて、ウェブサイトが正常に表示されるか、鍵マークがあるかを確認しておきましょう。

ちなみに、「https://www.~」という感じで「www」を入れても表示できるようになっていると思います。
ブログ運営はやはり最初の設定が大変ですね。
躓くことも多いと思いますが、当ブログを参考にして突破していただけたら幸いです。
次回はWordPressテーマ「STORK19」![]() を紹介したいと思います!ではでは~
を紹介したいと思います!ではでは~















